
In this blog post, we explore the critical shift towards Google mobile-first indexing and its implications for website owners. This comprehensive guide delves into the fundamentals of mobile-first indexing, discusses Google’s latest rules and announcements, and offers practical steps for evaluating and optimizing your site for mobile devices. By addressing common pitfalls and providing actionable tips, this post aims to ensure your website is fully prepared for mobile-first indexing, thereby maintaining visibility and competitiveness in search engine rankings.
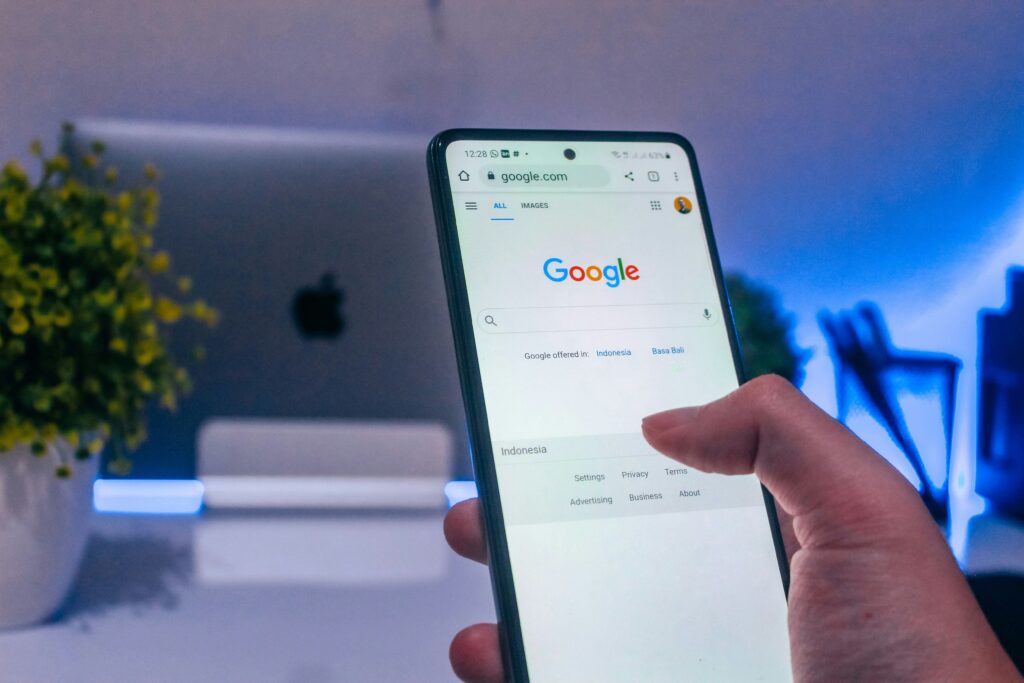
Google has officially announced that sites which are not mobile-friendly will not be indexed, meaning they won’t appear in search results after July 5, 2024. This shift underscores the importance of optimizing your site for mobile devices. As mobile internet usage continues to surge, ensuring your website is mobile-friendly is crucial for maintaining visibility and competitiveness.
Google Mobile-first indexing rules means that they are going to predominantly use the mobile version of the content for indexing and ranking. Since over 50% of web traffic comes from mobile devices, this approach makes sense. For businesses, this change is significant. It’s not just about having a responsive design; it’s about delivering a seamless mobile experience that meets Google’s stringent criteria.
Table of Contents:
- Understanding Mobile-First Indexing
- Google’s New Mobile Indexing Rule
- Evaluating Your Site for Mobile-First Indexing
- Optimizing Your Site for Mobile-First Indexing
- Common Pitfalls and How to Avoid Them
- Conclusion
1. Understanding Mobile-First Indexing
Mobile-first indexing refers to Google’s practice of primarily using the mobile version of a website for ranking and indexing. This shift reflects the growing importance of mobile internet access. Historically, Google used the desktop version of a site’s content to evaluate its relevance to users. However, with the increasing use of mobile devices, this approach has evolved.
In mobile-first indexing, Googlebot primarily crawls and indexes pages with the smartphone agent. This change means that the mobile version of your website becomes the baseline for how Google determines rankings. If your site isn’t mobile-friendly, it may struggle to rank well, resulting in decreased visibility and traffic. Understanding this process is essential for website owners aiming to maintain their online presence.
2. Google’s New Mobile Indexing Rule
Recently, Google made a crucial announcement: it will not index content from a website if the mobile version is not indexable. As John Mueller from Google stated, “If the mobile version of a site is not indexable, then it won’t be indexed.” This rule emphasizes the need for mobile optimization and ensures that users on mobile devices have a quality experience.
This new rule brings several changes. For one, it means that having a functional and accessible mobile site is non-negotiable. Websites must ensure their mobile version is complete and contains all necessary information. Any discrepancies between the desktop and mobile versions could lead to missed indexing opportunities, impacting search engine visibility.
Related: What Is Mobile First Indexing? | Confirm That Your Site Is in the Mobile First Index
3. Evaluating Your Site for Mobile-First Indexing
To evaluate if your site is ready for mobile-first indexing, start by using Google’s Mobile-Friendly Test tool. This tool provides insights into how easily a visitor can use your page on a mobile device. It identifies areas where your site isn’t mobile-friendly and offers suggestions for improvement. Ensuring your site passes this test is the first step towards compliance.
Another critical aspect is Core Web Vitals, which are a set of metrics related to speed, responsiveness, and visual stability. Google uses these metrics as part of its ranking criteria. Improving your Core Web Vitals, such as optimizing images, reducing server response times, and ensuring interactive elements are stable, can significantly enhance your mobile performance and indexing readiness.
Related: Things To Know Before Designing Your Site
4. Optimizing Your Site for Mobile-First Indexing
A responsive design is crucial for mobile-first indexing. This means your website layout should adjust smoothly to different screen sizes, providing a user-friendly experience on all devices. Utilize flexible grids, layouts, and images to create a responsive design that caters to both desktop and mobile users.
Content and user experience are equally important. Make sure your text is readable without zooming, and all interactive elements are easy to use on smaller screens. Simplify navigation and minimize pop-ups that can disrupt the mobile experience. Providing a seamless and intuitive user journey is key to retaining visitors and improving your site’s performance.
Related: Responsive Web Design: What You Need to Know
5. Common Pitfalls and How to Avoid Them
One common mistake is assuming that a responsive design alone is sufficient. While it’s crucial, it’s also essential to optimize load times and ensure all content is accessible on mobile. Large images, unoptimized videos, and heavy scripts can slow down your site, leading to poor user experience and lower rankings.
Another pitfall is neglecting structured data and metadata. Ensure that your mobile site includes the same structured data as your desktop site. This helps Google understand the content of your pages better and can improve your chances of appearing in rich results. Regularly audit your site to identify and fix any mobile-specific issues that might arise.
Conclusion
Preparing your site for mobile-first indexing is no longer optional—it’s a necessity. By understanding the changes, evaluating your site, optimizing for mobile, and avoiding common pitfalls, you can ensure your website remains visible and competitive. Embrace these practices to enhance your online presence and meet the evolving standards of Google’s search algorithms.
Ensuring your site is ready for Google Mobile-First Indexing new rule, involves continuous monitoring and updates. Keep abreast of Google’s guidelines and industry best practices to maintain a robust and mobile-friendly web presence. If you need help with the transition, consider professional services to audit and optimize your site for mobile-first indexing.
By following these steps, you can position your website to thrive in a mobile-first world, attract more visitors, and achieve better search engine rankings.
Did you find this post helpful? Comment below and share your thoughts!
If you’re interested in having us design a Mobile-Optimized + High Converting website, click HERE. Let’s start your brand and website design experience that will take you apart from your competition!

Google Mobile-First Indexing New Rule: Is Your Site Ready for it?
June 12, 2024
Hey there, I’m Katy Miranda
I’m a designer who turned a love for luxe branding into a thriving creative studio. I love God, my family, freedom and traveling all over the world. My mission? To help bold entrepreneurs elevate their brand and build a website that books their dream clients every single day!
next post
previous post
Leave a Reply
At Miranda Ruiz Studio, we’re here to elevate brands with clarity and purpose. From creating distinctive brand identities to designing seamless websites, we are here to make your brand unforgettable, positioning you for growth and recognition in your industry.
We’re more than designers; we’re dedicated to making sure your brand matches the level of your work—because it’s time your online presence feels as powerful as the impact you make every day.
we are
Who
Premium Branding
Website Design entrepreneurs
for
&
Conversion-focused website design that captures your brand’s essence, showcases your expertise, and turns visitors into loyal clients.
01
A strategically tailored visual identity that speaks directly to your target audience, elevates your authority, and showcases your expertise.
03
Conversion-focused website design that captures your brand’s essence, showcases your expertise, and turns visitors into loyal clients.

View comments
back to post index
+ Leave a comment